A UX/UI tervezési folyamatban egy felület esztétikai szempontjai mellett a használhatóság, a felhasználók hosszútávú elköteleződése és a kódbarát tervezés kerül a fókuszba. A megvalósult digitális termék (weboldal, mobilapp, munkahelyi szoftver) így nem csak egyszerűbben megvalósítható, de fenntartható is a továbbfejlesztés szempontjából. Az üzleti szempontok mellett egy jó UX/UI szakember a megfelelő felhasználói élményről is gondoskodik, kiküszöböli a termék logikai töréspontjait, és a célcsoport motivációinak megértésével kielégíti azokat - mindezek által növekszik a termék életciklus hossza.
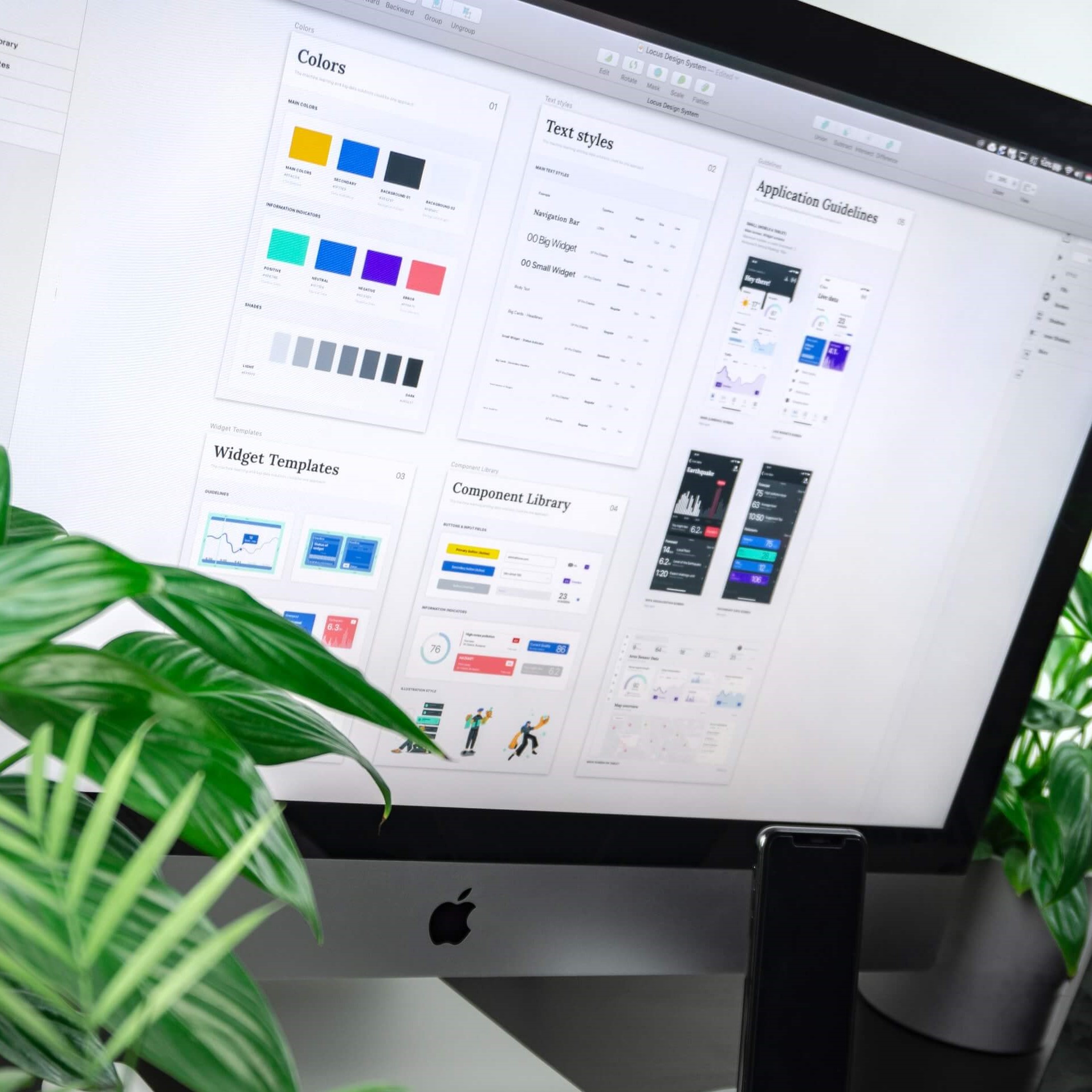
A UX/UI mostanra a weboldal-tervezés egyik legfontosabb területévé vált, így kialakultak a saját eszközei, és kinőtte a korábban használt Adobe programokat. A tanfolyamon az egyik legelterjedtebb, ingyenes és online UX tervező eszköz, a Figma használatát tanulhatod meg. Az izgalmas elméleti alapozást követően a gyakorlásra helyezzük a hangsúlyt és több feladatot is véigigcsinálunk, melyek minden munkafázist lefednek. Ezek eredményeként átfogó képet kapsz a UX/UI design folyamatról és megismered a Figma legfontosabb funkcióit, melyekre építve a későbbiekben önállóan is tovább tudsz fejlődni.
Neked szól a tanfolyam, ha:
- Érdekel a UX/UI, a weboldalak tervezése és a webdesign, és szeretnél átfogó képet kapni a témáról.
- Grafikusként szeretnéd szakmai készségeidet tovább fejleszteni, és megismerni a UX design folyamatát.
- Fejlesztőként szeretnéd érteni, mi-miért történik egy webdesignban, esetleg UX/UI fejlesztőként szeretnél elhelyezkedni.
- Projektmenedzserként, kommunikációs szakemberként weboldal fejlesztését tervezed, és szeretnéd érteni, hogy mit várhatsz el egy kreatív / webes ügynökségtől.
- Nem tutorialokból, hanem oktató segítségével, gyorsan és hatékonyan szeretnél tanulni.